Enhance Your Page Tons Time Using GTmetrix PageSpeed Devices
In today's digital landscape, maximizing page tons time is not just a technological requirement yet an important factor in user interaction and retention. GTmetrix PageSpeed devices offer a robust structure for analyzing your site's efficiency via actionable referrals and insightful metrics. By leveraging attributes such as the waterfall graph and performance scores, you can determine particular locations that require focus. However, recognizing how to analyze these understandings and implement reliable changes is vital for understanding their complete advantage. What are the vital techniques that can cause considerable renovations in your on-line visibility?
Recognizing GTmetrix Essentials
GTmetrix is an effective device created to examine the efficiency of web pages, offering important insights into load times and overall customer experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a thorough examination of different web performance variables. This twin strategy makes it possible for individuals to identify certain locations for enhancement and optimize their websites successfully.
The tool creates thorough reports that emphasize important efficiency signs, including web page lots time, total web page size, and the variety of requests made. In addition, GTmetrix assigns a performance score, offering individuals an at-a-glance understanding of their website's performance.
Users can access numerous functions, such as the capability to evaluate from different geographical places and devices, making certain that the evaluation mirrors the point of views of diverse individual experiences. Additionally, GTmetrix offers workable suggestions, guiding web site owners toward best practices for optimization.
Recognizing these fundamentals is crucial for web designers and digital marketing professionals alike, as enhanced web page tons times can enhance user engagement, boost conversion prices, and reinforce internet search engine rankings. Experience with GTmetrix leads the way for efficient efficiency optimization strategies.
Analyzing Your Performance Report
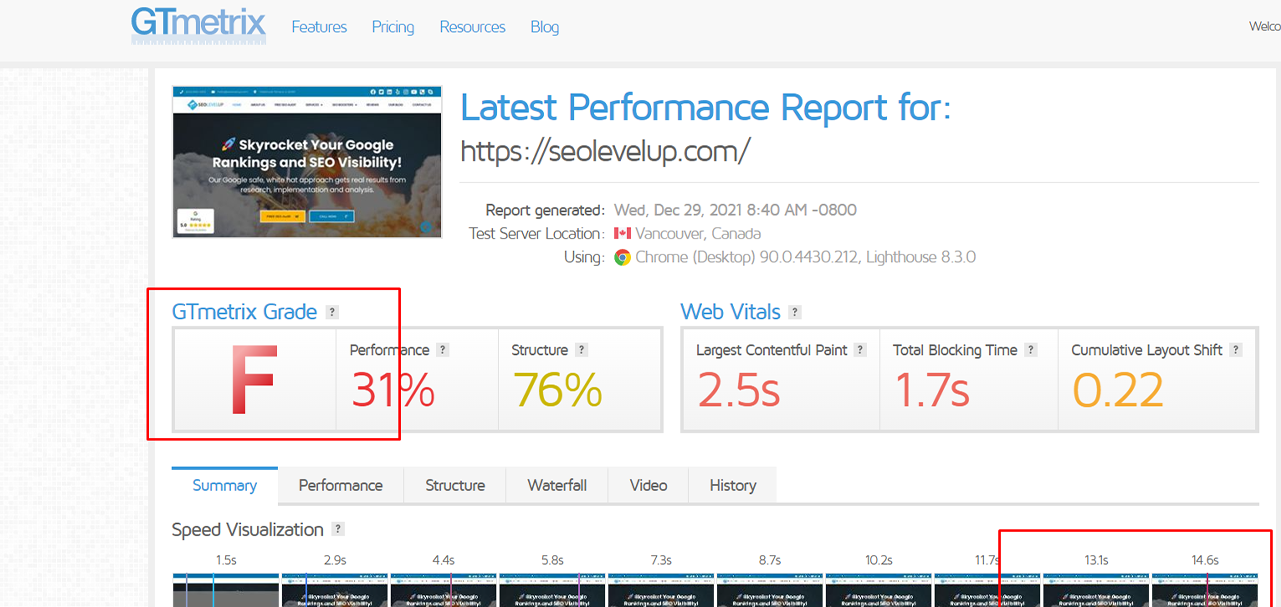
When customers have actually created their efficiency reports through GTmetrix, the next step is to completely examine the information offered. The record typically includes two core metrics: PageSpeed Score and YSlow Score, which offer an introduction of your internet site's efficiency versus market requirements (gtmetrix pagespeed). A high rating shows reliable filling times, while a reduced rating signals areas needing enhancement
Upon examining the report, customers must concentrate on the waterfall graph, which visually stands for the filling series of each component on the web page. This comprehensive failure allows users to recognize which sources are triggering delays. Pay particular interest to the filling time of critical properties like stylesheets, photos, and scripts.
Additionally, GTmetrix supplies understandings right into different performance indications, such as completely packed time, complete web page dimension, and the number of demands made. Understanding these metrics is vital for identifying specific traffic jams impacting overall efficiency.
In addition, the report consists of historical information, allowing customers to track efficiency patterns over time. This facet is indispensable for gauging the influence of any type of optimizations carried out. By systematically examining these components, users can gain a thorough understanding of their site's efficiency landscape.
Key Referrals for Optimization

To start with, pressing images is critical, as big documents can substantially reduce filling times. Make use of layouts like WebP or execute careless loading techniques to postpone off-screen pictures until they are required.
Secondly, minifying CSS and JavaScript data lowers their size, which speeds up loading. Tools like UglifyJS or CSSNano can aid in this procedure.
Thirdly, leveraging browser caching permits returning site visitors to pack web pages faster by keeping fixed sources in Discover More your area. Establish ideal expiration dates for cacheable things to take full advantage of effectiveness.
Additionally, think about making use of a Content Distribution Network (CDN) CDNs disperse your content throughout multiple web servers worldwide, ensuring that individuals gain access to data from the closest area, further decreasing latency. - gtmetrix pagespeed
Carrying Out Adjustments Effectively
To carry out modifications successfully, a structured method is necessary. Begin by focusing on the referrals given by GTmetrix based on their prospective effect on your web page lots time. Emphasis initially on crucial issues, such as image optimization and script minification, as these typically produce one of the most significant improvements.
Next, assign resources and define obligations within your team. Assign jobs according to expertise, ensuring that web developers, designers, and web content makers team up flawlessly. Develop a timeline for carrying out modifications, which assists maintain momentum and motivates responsibility.
After performing the changes, it is crucial to test the website extensively. Use GTmetrix to evaluate the page lots time and confirm that the executed changes have actually produced the desired results. Recognize any type of unexpected issues and make required changes quickly.
In addition, document each modification made, consisting of the reasoning behind it and the outcome observed. This documentation will certainly function as an important recommendation for future optimization initiatives and facilitate understanding transfer within the group. By following this organized method, you can make certain that your modifications are not only efficient but likewise sustainable in achieving long-lasting performance improvements.
Monitoring Progression Frequently
Routinely monitoring development is essential to make sure visit their website that the changes made to enhance web page load time are reliable and sustainable. After executing approaches originated from GTmetrix PageSpeed Devices, it is vital to track the efficiency of your website constantly. This not just helps determine any kind of regressions in speed but also provides insights into how customer experience is evolving.
Use GTmetrix's coverage functions to generate normal efficiency records, which can highlight trends in time. Focus on essential metrics such as completely filled time, complete web page size, and the variety of demands. Develop a regular to review these metrics periodically-- regular monthly or weekly, depending upon your website's website traffic and upgrade frequency.

Conclusion
By comprehending the platform's essentials, evaluating efficiency reports, and applying crucial recommendations, substantial renovations can be achieved. Inevitably, a methodical strategy to using GTmetrix will certainly lead to continual enhancements in web site efficiency, promoting raised individual contentment and involvement.
GTmetrix is an effective tool created to assess the performance of web pages, giving important understandings into load times this contact form and general customer experience.Once individuals have actually generated their performance records with GTmetrix, the following action is to completely assess the data provided.In addition, the report consists of historical data, allowing customers to track efficiency trends over time.Use GTmetrix's coverage functions to generate routine performance records, which can highlight trends over time. Eventually, a methodical strategy to utilizing GTmetrix will lead to continual improvements in website performance, promoting boosted customer contentment and involvement.
Comments on “Just How to Utilize GTmetrix PageSpeed to Enhance Your Web site's Mobile Performance”